Please note, this blog entry is from a previous course. You might want to check out the current one.
Add a button which will re-deal all of the cards (i.e. start a new game). It should reset the score (and anything else in the UI that makes sense). In a real game, we’d probably want to ask the user if he or she is “sure” before aborting the game in process to re-deal, but for this assignment, you can assume the user always knows what he or she is doing when they hit this button.
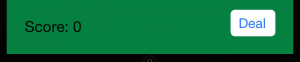
Start by dragging out a new button onto your storyboard. Note that the blue font on a green background is not really readable. You might want to change the color of the button text or its background:

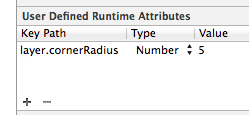
To create a more button-like feeling – which on the other hand might differ from the iOS-7 feeling, you can add rounded corners to the button using the layer attribute cornerRadius. To do this go to the identity inspector (while the button is selected) and add a user-defined runtime attribute:

Please note you will not see any change inside the interface builder, only in the running app:

For the functionality of the button create an action (by control-click dragging into the view controller), which resets the game and updated the user interface:
- (IBAction)dealButtonPressed:(id)sender {
self.game = nil;
[self updateUI];
}
UPDATE: During task #3 I changed the name of the method above to touchDealButton to be more consistent with the naming convention used during the lectures …
The complete code is available on github.
I believe that the implementation of dealButtonPressed is perfect. It is essential and devoid of superfluous things.
Im quite new to ios programming. why does the game property have be to set to nil?…….Please explain in a way a dummy cab understand
This has nothing to do with iOS per se. When the deal button gets pressed we want a new game. Because I use lazy instantiation (see previous assignments) a new game is setup in the getter of the game object, when there is no game. Setting the game object to nil ensures that a new game is generated the next time the object is accessed.
Can you explain how self.game = nil will affect
[self updateUI] ? If you set self.game = nil , will this set every card.isChosen=No ?
Thank you I appreciate your help
When we set self.game = nil, we throw out all information previously stored in this property. Lazy instantiation creates a completely new game with reset card attributes.
Why do you use:
– (IBAction)dealButtonPressed:(id)sender
rather than :
– (IBAction)dealButtonPressed:(UIButton *)sender
which is the default I get when dragging to create the button outlet?
… because back in November 2013 the default was id … of course it is better to use UIButton, I simply forgot to change it … but it does no harm …
I don’t know why, but once I control-dragged, added the button, typed in the same code and ran it on stimulator, it would crash. Do you have any idea why? all other codes are the same.
What’s the error message? Where exactly does it break? Did you try setting breakpoints?
There are a piazza’s class for this CS193 course ??
Anyone know?
Regards.
There was no “new” piazza group for the iOS7 course … “we” used the one for iOS6 …
First of all thank you for posting all the solutions to the assignments. One question: setting a strong property to nil will guarantee thats it is always freed like you did with self.game = nil?
No, if there is another strong property referencing the same object ARC will keep it.
For this deal button, why can’t we make a “property” for it?
What for?