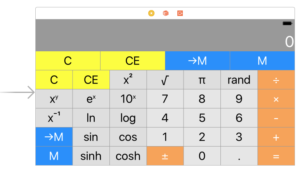
Create a launch screen for your Calculator in LaunchScreen.storyboard.Remember that you will want to use some simple autolayout to make your launch screen look good on all platforms.
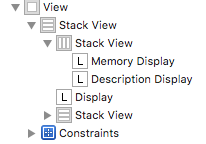
Feeling lazy, I just copied the elements from the story board into the launch screen:

The complete code for the assignment #2 extra task #3 is available on GitHub.