Please note, this blog entry is from a previous course. You might want to check out the current one.
Make sure the photo’s title is somewhere on screen whenever you are showing a photo image to the user.
… already done in the last task …
cs193p assignment solutions et al
for the iPhone-Application-Development Course from Stanford University et al
Please note, this blog entry is from a previous course. You might want to check out the current one.
Make sure the photo’s title is somewhere on screen whenever you are showing a photo image to the user.
… already done in the last task …
Please note, this blog entry is from a previous course. You might want to check out the current one.
When the user chooses a photo from any list, show it inside a scrolling view that allows the user to pan and zoom (a reasonable amount). You obtain the URL for a Flickr photo’s image using FlickrFetcher’s URLForPhoto:format:.
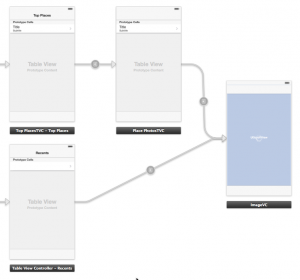
Start by adding a new view controller to storyboard. Add a scroll view and an activity indicator (you might want to change the color of the later one). Add push segues from the cells of the last table view controllers of both tabs to the new controller (and name them):

Continue reading “cs193p – Assignment #5 Task #6”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Any list of photos should display the photo’s title as the table view cell’s title and its description as the table view cell’s subtitle. If the photo has no title, use its description as the title. If it has no title or description, use “Unknown” as the title. Flickr photo dictionary keys are #defined in FlickrFetcher.h.
Create two new helper methods. For the title if there is one return the title photo, otherwise if there is a description return it, or if both do not exist return “Unkown”. For the subtitle check the title first. If is set to “Unkown” or the description of the photo, return an empty string. Otherwise return the description:
Continue reading “cs193p – Assignment #5 Task #5”
Please note, this blog entry is from a previous course. You might want to check out the current one.
When the user chooses a place in a table view, you must query Flickr again to get an array of 50 photos from that place and display them in a list. The URL provided by FlickrFetcher’s URLforPhotosInPlace:maxResults: method will get this from Flickr.
Create a new class derived from the table-view-controller class to be used to show a list of photos with a public property to hold an array of photos:
@property (nonatomic, strong) NSArray *photos; // of Flickr photos NSDicitionary
Continue reading “cs193p – Assignment #5 Task #4”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Anywhere a place appears in a table view in your application, the most detailed part of the location (e.g. the city name) should be the title of the table view’s cell and the rest of the name of the location (e.g. state, province, etc.) should appear as the subtitle of the table view cell. The country will be in the section title.
In the Flickr helper class add a couple of new public instance methods which will handle the interface with Flickr:
+ (NSString *)countryOfPlace:(NSDictionary *)place; + (NSString *)titleOfPlace:(NSDictionary *)place; + (NSString *)subtitleOfPlace:(NSDictionary *)place; + (NSArray *)sortPlaces:(NSArray *)places; + (NSDictionary *)placesByCountries:(NSArray *)places; + (NSArray *)countriesFromPlacesByCountry:(NSDictionary *)placesByCountry;
Continue reading “cs193p – Assignment #5 Task #3”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Create a UITabBarController-based user-interface with two tabs. The first tab shows a UITableView listing the places obtained above divided into sections by country and then alphabetical within each section. The second tab shows a UITableView with a list of the 20 most recently viewed (in your application) photos (in chronological order with the most-recently-viewed first and no duplicates).
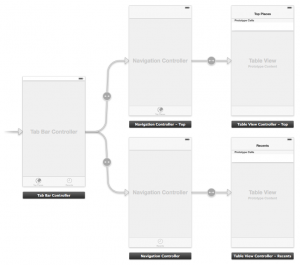
In the iPhone storyboard (ignore the iPad storyboard for now) remove the existing view controller, add a tab view controller, remove the two controllers which arrive with the tab view controller. Add two table view controllers, embed them in navigation view controllers and link those with the tab view controller. Name the tab views and add icons:

The complete code is available on github.
Please note, this blog entry is from a previous course. You might want to check out the current one.
Download the data at the URL provided by the FlickrFetcher class method URLforTopPlaces to get an array of the most popular Flickr photo spots in the last day or so. See the Hints for how to interpret data returned by Flickr.
Create a new single-view project. Make it an universal app (to be able to run it on the iPad). Add the Flickr-API to the project by dragging in the provided files (or get them from Shutterbug). Get the API key directly from Flickr and set it in FlickrAPIKey.h.
Create a new sub class from the Flickr fetcher class with a public instance method:
+ (void)loadTopPlacesOnCompletion:(void (^)(NSArray *photos, NSError *error))completionHandler;
Continue reading “cs193p – Assignment #5 Task #1”