Please note, this blog entry is from a previous course. You might want to check out the current one.
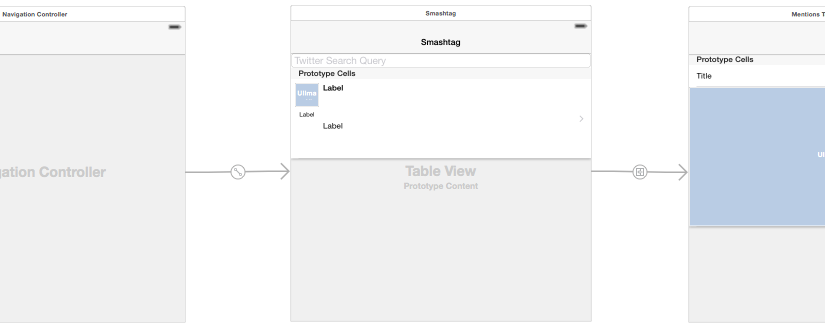
When a user clicks on a Tweet, segue to a new UITableViewController which has four sections showing the “mentions” in the Tweet: Images, URLs, Hashtags and Users. The first section displays (one per row) any images attached to the Tweet (found in the media variable in the Tweet class). The last three show the items described in Required Task 1 (again, one per row).
Add a new table view controller to story board and a new table-view-controller class which you link to the new controller. Add a segue from the tweet cell too the new controller (don’t forget to add a segue identifier).
Continue reading “cs193p – Project #4 Assignment #4 Task #2”