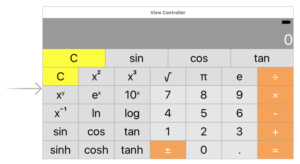
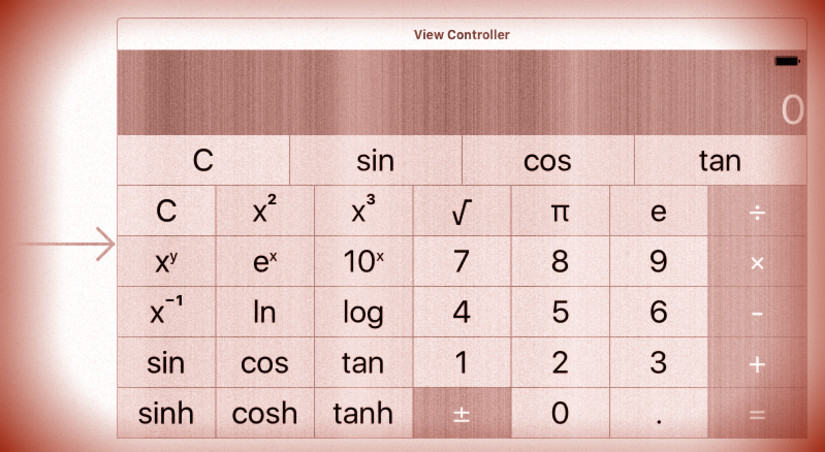
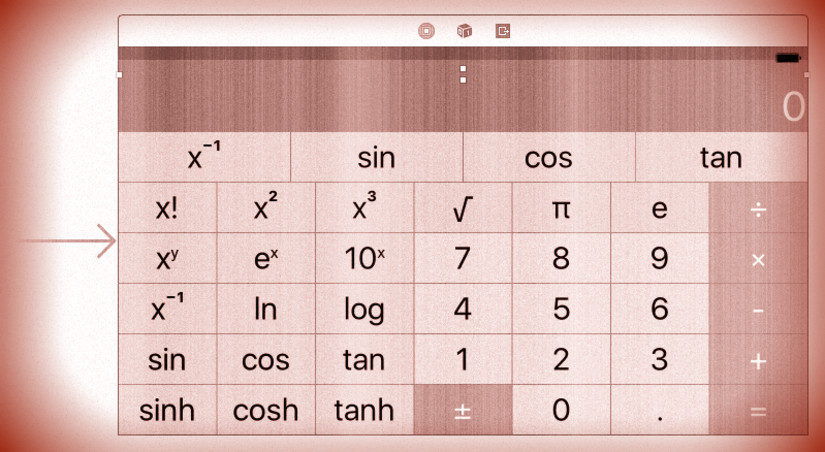
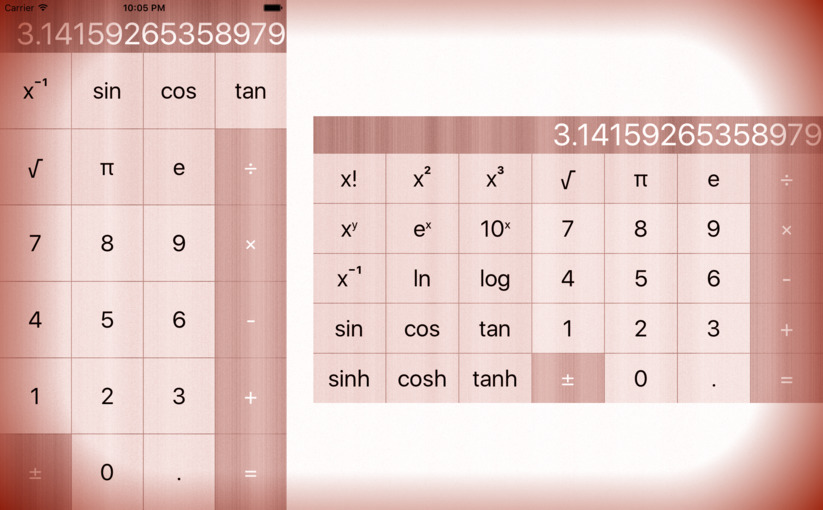
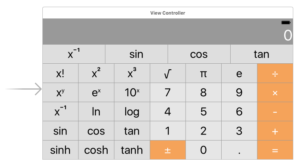
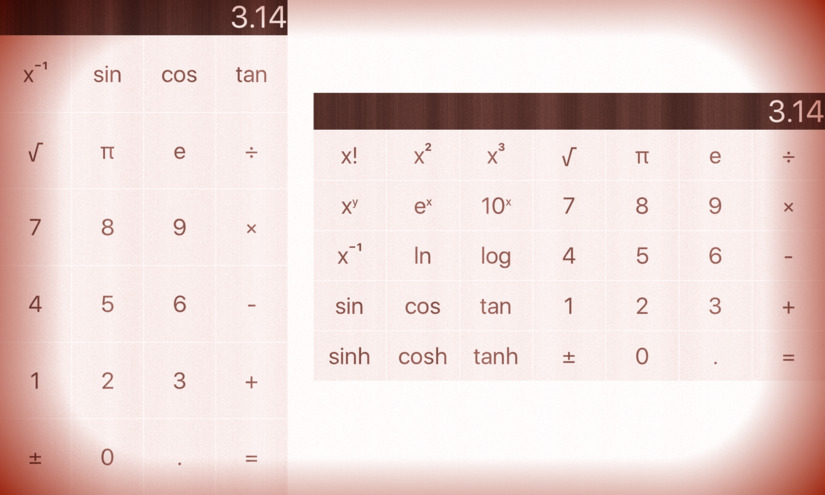
Add some more operations buttons to your calculator such that it has at least a dozen operations total (it can have even more if you like). You can choose whatever operations appeal to you. The buttons must arrange themselves nicely in portrait and landscape modes on all iPhone 6’s and 7’s.
Start adding the new operations to the brain model:
private let operations: Dictionary<String,Operation> = [
...
"x²" : Operation.unaryOperation({ pow($0, 2) }),
"x³" : Operation.unaryOperation({ pow($0, 3) }),
"x⁻¹" : Operation.unaryOperation({ 1 / $0 }),
"sin" : Operation.unaryOperation(sin),
"tan" : Operation.unaryOperation(tan),
"sinh" : Operation.unaryOperation(sinh),
"cosh" : Operation.unaryOperation(cosh),
"tanh" : Operation.unaryOperation(tanh),
"ln" : Operation.unaryOperation(log),
"log" : Operation.unaryOperation(log10),
"eˣ" : Operation.unaryOperation(exp),
"10ˣ" : Operation.unaryOperation({ pow(10, $0) }),
"x!" : Operation.unaryOperation(factorial),
"xʸ" : Operation.binaryOperation(pow),
]
Continue reading “cs193p – Assignment #1 Task #3”