Please note, this blog entry is from a previous course. You might want to check out the current one.
Your Playing Card game must continue to work as required from last week except that it only needs to work as a 2-card matching game (you can remove the switch or segmented control from your UI, but keep your 3-card matching infrastructure because Set is a 3-card matching game).
For convenience (and to confuse you), I will follow the tasks of this assignment slightly out of order. Let’s continue with task #3.
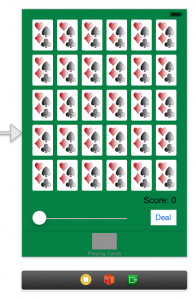
Remove the segmented-control element, adjust the size of the history label and slider, and move the score label and the deal button:

You might also change the tint colors of the tab bar …
… note that this (actually already adding the tab bar from the last task) changes the initial screen of your app … which means we should update the launch screens … when you post your app to the AppStore, you have to! … when you hand in your application to get graded, I would, too … if you do these assignments for fun, you can skip it … the layout might change again in the future 😉
… another note, did you notice that the playing card game still works and uses two cards for matching? … because the game class uses lazy instantiation and assumes a default value of “2”
The complete code is available on github.