Please note, this blog entry is from a previous course. You might want to check out the current one.
Just to show that you know how to do this, your Set game should have a different number of cards on the table than your Playing Card game (either game can have however many cards of whatever aspect ratio you think is best for your UI).
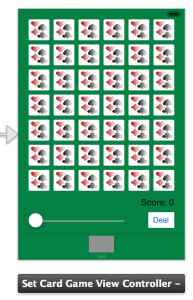
In the story board change the sizes of the set cards to 40*40, align them, and add two additional rows of cards. Now you need to connect them to the outlet-collection array cardButtons. But because the set-card-game view controller inherits this property from its parent class you need to use that very same parent class to control-drag the buttons to the property.

The complete code is available on github.