Please note, this blog entry is from a previous course. You might want to check out the current one.
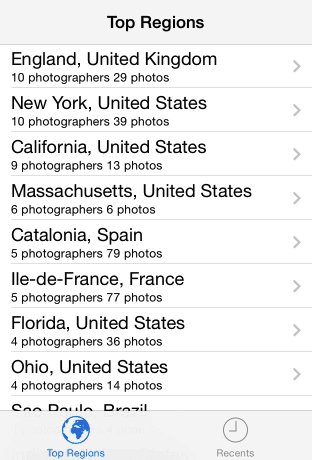
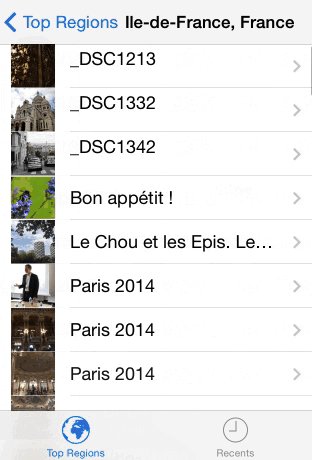
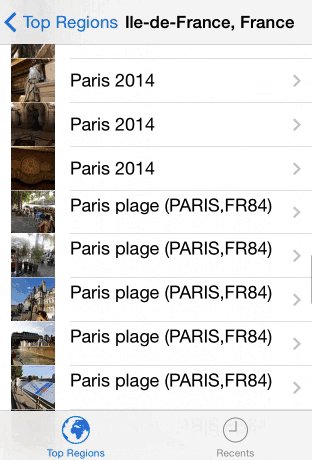
Display a thumbnail image of a photo in any table view row that shows Flickr photo information. You must download these on demand only (i.e. do not ask for a thumbnail until the user tries to display that photo in a row). Once a thumbnail has been downloaded, you must store the thumbnail’s data in Core Data (i.e. don’t ask Flickr for it again). Don’t forget that table view cells are reused!
Because we have already prepared the Core-Data schema, and saved the URL for the thumbnail with the photo data, this ones is quite easy.
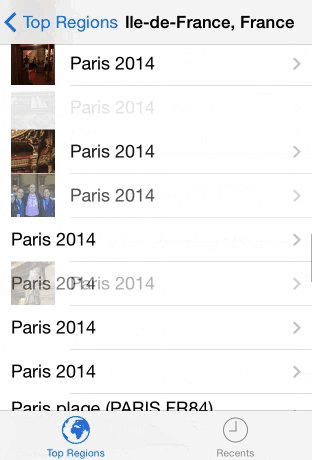
Set the image of cell to thumbnail stored in Core Data. If there is none, nothing will be shown, but we need to download it asynchronously. As soon as it has been downloaded store it in Core Data (in the corresponding context) and tell the view to update:
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
...
cell.imageView.image = [UIImage imageWithData:photo.thumbnail];
if (!cell.imageView.image) {
dispatch_queue_t q = dispatch_queue_create("Thumbnail Flickr Photo", 0);
dispatch_async(q, ^{
NSData *imageData = [[NSData alloc] initWithContentsOfURL:[NSURL URLWithString:photo.thumbnailURL]];
[photo.managedObjectContext performBlock:^{
photo.thumbnail = imageData;
dispatch_async(dispatch_get_main_queue(), ^{
[cell setNeedsLayout];
});
}];
});
}
...
}

The complete code for task #8 is available on github.

Thank you for your solution to home work 6. I really learnt a lot from your code. One question about Task #8 is that in your approach Thumbnail image won’t update until you start to scroll. Do you know how to fix this ? Is calling [tableView reloadData] in that dispatch main thread OK ?
That should work!