Please note, this blog entry is from a previous course. You might want to check out the current one.
Your calculator already works with floating point numbers (e.g. if you touch 3 ↲ 4 ÷, it will properly show 0.75), however, there is no way for the user to enter a floating point number directly. Fix this by allowing legal floating point numbers to be entered (e.g. “192.168.0.1” is not a legal floating point number!). You will have to add a new “.” button to your Calculator. Don’t worry too much about precision or significant digits in this assignment.
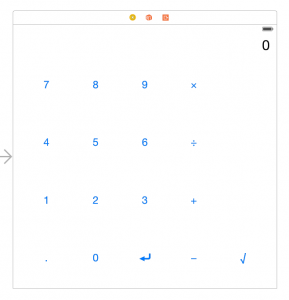
In Storyboard change the currently blank label of the bottom left button to “.”:

and link the button (using ctrl-click) to the appendDigit method of the view-controller class.
If the user is in the middle of typing a number and the comma button has been pressed, check if the display contains already a comma. If yes, do nothing else.
If the user has not begun typing a number and the comma button has been pressed, add an additional “0” with the comma:
...
if userIsInTheMiddleOfTypingANumber {
if (digit == ".")
&& (display.text!.rangeOfString(".") != nil) {
return
}
...
} else {
if digit == "." {
display.text = "0."
} else {
...
}
...
}
The complete code for the task #2 is available on GitHub.
![Venusianer at the German language Wikipedia [GFDL (http://www.gnu.org/copyleft/fdl.html) or CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/)], via Wikimedia Commons](https://cs193p.m2m.at/wp-content/uploads/2015/01/cs193p-Project-1-Assignment-1-Task-2-825x510.jpg)
Why does the hint say you can do this in one line?
Because you can 😉
Is it that line connected with?
var srennn = “2345”
if let rer = srennn.toInt(){
println(“ok”)
}else{
println(“not OK”)
}
Thank you
No idea, what do you mean?
Just wondering what function should be used to make it in one line?
Is it toInt()?
Thank you
@IBAction func appendDigit(sender: UIButton) {
if sender.currentTitle == “.” && display.text?.toInt() == nil{return} if userIsInTheMiddleOfTypingANumber{
Seems working ok…
Maybe I am wrong…
Could you please share with us your solution for one line solution?
By the way thank you for your website.
Amazing help for all!!
Thank you very much
First of all, one-line solutions are not always the best ones …
Second, it might change in the next version of Swift 😉
Whatever works for you, that’s ok. Don’t forget to add tests to your code to see if changes in the API or Swift influences your code …
Thank you for your answer.
Thank you
I am a beginner but my solution also seems to work. First I initialized the property “commaIsTyped = false”.
Then:
@IBAction func checkIfComma(sender: UIButton) {
// Only write a comma if the user is the middle of typing a number
// And also if the comma hasn’t been typed before in the number.
if commaIsTyped == false {
if userIsInTheMiddleOfTypingANumber == true {
// append comma
appendDigit(sender)
// Comma is typed. Flag set to true.
commaIsTyped = true
} else {
display.text = “0.”
commaIsTyped = true
userIsInTheMiddleOfTypingANumber = true
}
}
}
I also set commaIsTyped to false in the enter function to reset it when enter is pressed.
My solution is somewhat similar to Alexander Hansson’s but “.” button is handled in the same appendDigit function, like this:
First create a var:
var userHasUsedDecimal: Bool = false
Then appendDigit function goes like this:
@IBAction func appendDigit(sender: UIButton) {
let digit = sender.currentTitle!
if userIsTypingANumber {
if digit == “.” && !userHasUsedDecimal {
display.text = display.text! + digit
userHasUsedDecimal = true
}
if digit != “.” {
display.text = display.text! + digit
}
} else {
if digit == “.” {
display.text = “0”+digit
}
if digit != “.” {
display.text = digit
}
userIsTypingANumber = true
}
}
And finally reseted the userHasUsedDecimal boolean to false in enter function:
userHasUsedDecimal = false
Hey all no need for such complicated solutions you just need to add this following if statement in your append function. This is the shortest I could get the task down to. I imagine you done even need the return in there.
if display.text!.rangeOfString(“.”) != nil && sender.currentTitle?.rangeOfString(“.”) != nil{
return
}
@IBAction func appendDigit(sender: UIButton) {
if let digit = sender.currentTitle{
if display.text!.rangeOfString(“.”) != nil && sender.currentTitle?.rangeOfString(“.”) != nil{
return
}
else if userIsInTheMiddleOfTypingANumber{
display.text = display.text! + digit
}
else{
display.text = digit
userIsInTheMiddleOfTypingANumber = true
}
}
}
Regards,
Maitham