Please note, this blog entry is from a previous course. You might want to check out the current one.
Both games must show the score somewhere and allow the user to re-deal.
… nothing to do here … it just works 😉
cs193p assignment solutions et al
for the iPhone-Application-Development Course from Stanford University et al
Please note, this blog entry is from a previous course. You might want to check out the current one.
Both games must show the score somewhere and allow the user to re-deal.
… nothing to do here … it just works 😉
Please note, this blog entry is from a previous course. You might want to check out the current one.
Instead of drawing the Set cards in the classic form (we’ll do that next week), we’ll use these three characters ▲ ● ■ and use attributes in NSAttributedString to draw them appropriately (i.e. colors and shading).
We need to adjust the title of the card and its background thus we need to make those methods publicly available to be able to change it in the set-card-game-view-controller subclass. The method to generate the title uses normal strings at the moment, we need to change this to attributed strings:
Continue reading “cs193p – Assignment #3 Task #6”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Just to show that you know how to do this, your Set game should have a different number of cards on the table than your Playing Card game (either game can have however many cards of whatever aspect ratio you think is best for your UI).
In the story board change the sizes of the set cards to 40*40, align them, and add two additional rows of cards. Now you need to connect them to the outlet-collection array cardButtons. But because the set-card-game view controller inherits this property from its parent class you need to use that very same parent class to control-drag the buttons to the property. Continue reading “cs193p – Assignment #3 Task #5”
Please note, this blog entry is from a previous course. You might want to check out the current one.
The Set game only needs to allow users to pick sets and get points for doing so (e.g. it does not redeal new cards when sets are found). In other words, it works just like the Playing Card matching game. The only differences are that it is a 3-card matching game and uses different cards (deal your Set cards out of a complete Set deck).
Let’s start with the card model, instead of a suit and a rank, we have colors, symbols, shadings and the count of symbols, for which we create public properties, setters and getters, and therefore need also to synthesize them:
Continue reading “cs193p – Assignment #3 Task #2”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Add a new MVC to your Matchismo solution from last week which plays a simple version of the card matching game Set. A good solution to this assignment will use object-oriented programming techniques to share a lot of code with your Playing Card-based matching game.
For convenience (and to confuse you), I followed the tasks of this assignment slightly out of order. But now, I should be back to the “correct” order.
As model, we need a set card and its deck. Create SetCard as subclass of Card and SetCardDeck as subclass of Deck.
As controller create SetCardGameViewController as subclass from CardGameViewController.
Continue reading “cs193p – Assignment #3 Task #1”
Please note, this blog entry is from a previous course. You might want to check out the current one.
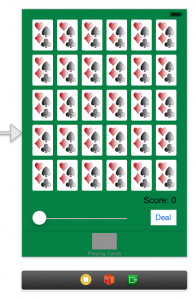
Your Playing Card game must continue to work as required from last week except that it only needs to work as a 2-card matching game (you can remove the switch or segmented control from your UI, but keep your 3-card matching infrastructure because Set is a 3-card matching game).
For convenience (and to confuse you), I will follow the tasks of this assignment slightly out of order. Let’s continue with task #3.
Remove the segmented-control element, adjust the size of the history label and slider, and move the score label and the deal button:

Continue reading “cs193p – Assignment #3 Task #3”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Use a UITabBarController to present the two games in your UI in separate tabs.
For convenience (and to confuse you), I will follow the tasks of this assignment slightly out of order. Let’s start with task #4.
Continue reading “cs193p – Assignment #3 Task #4”