Please note, this blog entry is from a previous course. You might want to check out the current one.
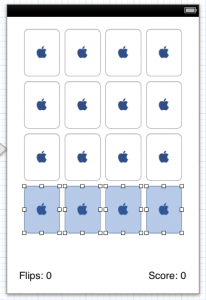
Add a text label somewhere which desribes the results of the last flip. Examples: “Matched J♥ & J♠ for 4 points” or “6♦ and J♣ don’t match! 2 point penalty!” and simply “Flipped up 8♦” if there is no match or mismatch.
The information needed to display is already inside the model. Analogue to the score create a new property to hold the text string, and set it in flipCardAtIndex:
Continue reading “cs193p – Assignment #1 Task #3”