Please note, this blog entry is from a previous course. You might want to check out the current one.
Have your Calculator react to size class changes by laying out the user-interface differently in different size class environments (i.e. buttons in a different grid layout or even add more operations in one arrangement or the other). Doing this must not break anything else!
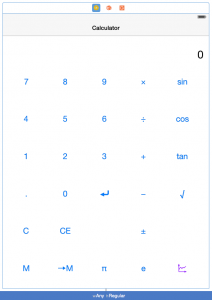
Most likely for the first step it is best to remove all constraints. Add some new buttons (I added a tangens operation, the euler constant and two blank buttons). Arrange them into an additional column. Have fun adding back the constraints (which does not really differ from the previous assignments …)

Change the size class to any/regular. As first step I added an additional height constraint to the 7 button, forcing all buttons to decrease their size, making space to move the just added column to the bottom row.
Remove the positioning constraints of the buttons of the last row. Be careful, this might remove constraints of the other buttons, if the did not refer to each other but to the buttons of the last row. Make sure to add the missing positioning constraints.
Remove constraints which bind the current last row to the bottom of the super view.
Move the buttons from the last column (which should now only have size constraints) to the bottom row, and add new positioning constraints.
Remove the previously added height constraint. Don’t forget to bind the now last column to the right edge and the now last row to the bottom edge of the super view … and fingers crossed, updating the frames should show a nice layout 😉

For the two new buttons, we have to adjust the calculator brain slightly, teaching it the new functionality:
init() {
...
learnOp(Op.UnaryOperation("tan", tan, nil))
...
learnOp(Op.NullaryOperation("e", { M_E }))
}
The complete code for the extra task #6 is available on GitHub.
![By User:Bromskloss [GFDL (http://www.gnu.org/copyleft/fdl.html), CC-BY-SA-3.0 (http://creativecommons.org/licenses/by-sa/3.0/) or CC BY-SA 2.5-2.0-1.0 (http://creativecommons.org/licenses/by-sa/2.5-2.0-1.0)], via Wikimedia Commons](https://cs193p.m2m.at/wp-content/uploads/2015/03/cs193p-Project-3-Assignment-3-Extra-Task-6-825x510.png)
Have you checked the assignment 4 (Smashtag Mentions) ? I have downloaded the Twitter.zip associated with this assignment and I encountered an issue by using this twitter.swift. I failed to create any tweet object because I couldn’t get the NSDate out of the date string, so the tweet init() always return nil. Is there any reason for this issue?
The Twitter library from Stanford assumes you are using a phone with US localization. If your phone is set to a locale using another standard time format the code fails. You need to tell the date formatter to use the US locale e.g. by adding
dateFormatter.locale = NSLocale(localeIdentifier: “en_US”)