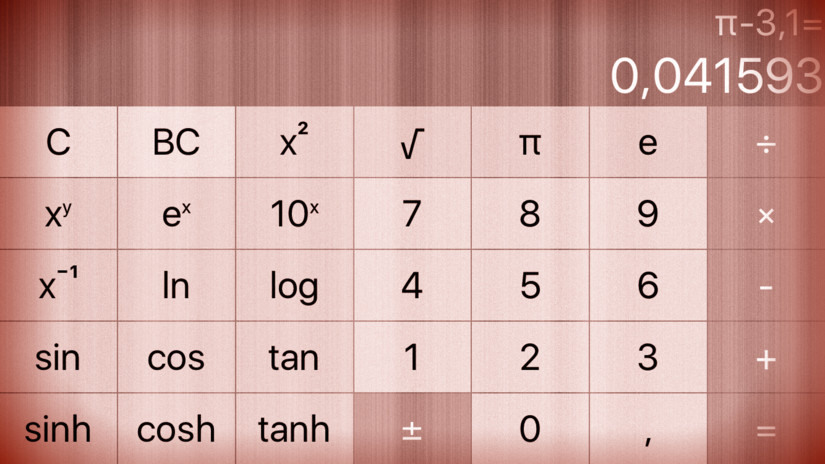
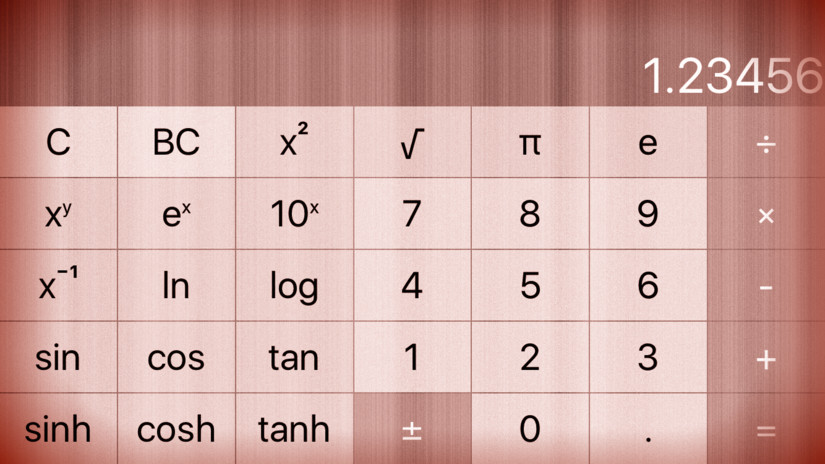
Figure out from the documentation how to use the iOS struct NumberFormatter to format your display so that it only shows 6 digits after the decimal point (instead of showing all digits that can be represented in a Double). This will eliminate (or at least reduce) the need for Autoshrink in your display. While you’re at it, make it so that numbers that are integers don’t have an unnecessary “.0” attached to them (e.g. show “4” rather than “4.0” as the result of the square root of sixteen). You can do all this for your description in the CalculatorBrain as well.
First of all, the last task had a tiny bug. when entering e.g. “0,
@IBAction func backSpace(_ sender: UIButton) {
...
if text.isEmpty || "0" == text {
...
}
Continue reading “cs193p – Assignment #1 Extra Task #2”