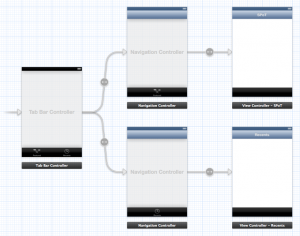
Please note, this blog entry is from a previous course. You might want to check out the current one.
The main (non-Recents) tab must present a list containing all of the tags (FLICKR_TAGS) on all of the photos queried except the tags “cs193pspot,” “portrait” & “landscape” (note that Flickr tags come back all lower case with no special characters). The subtitle for each cell in this list should display how many photos have the corresponding tag. Capitalize the tags so they look a bit nicer in the list.
All lists should each be displayed in a UITableView.
Create a new UITableViewController sub class. The model of the controller needs two properties. An array to store the photos received from Flickr and a dictionary where those photos are sorted by its tags:
@property (nonatomic, strong) NSArray *photos; // of NSDictionary @property (nonatomic, strong) NSDictionary *photosByTag; // of NSArray of NSDictionary
Continue reading “cs193p – Assignment #4 Task #3 & #7”