Please note, this blog entry is from a previous course. You might want to check out the current one.
Your application must work properly in portrait or landscape on any iPhone (this is an iPhone-only application).
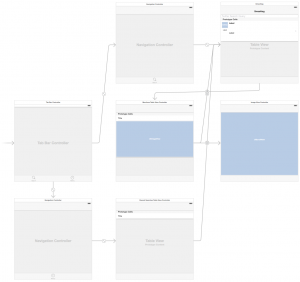
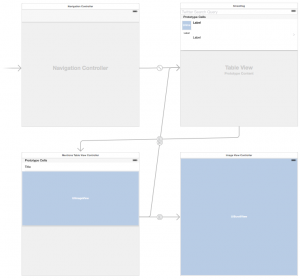
… hopefully, it works already. Are all auto-layout constraints of the cell views in place?