Please note, this blog entry is from a previous course. You might want to check out the current one.
Your graphing calculator must be able to graph discontinuous functions properly (i.e. it must only draw lines to or from points which, for a given value of M, the program being graphed evaluates to a Double (i.e. not nil) that .isNormal or .isZero).
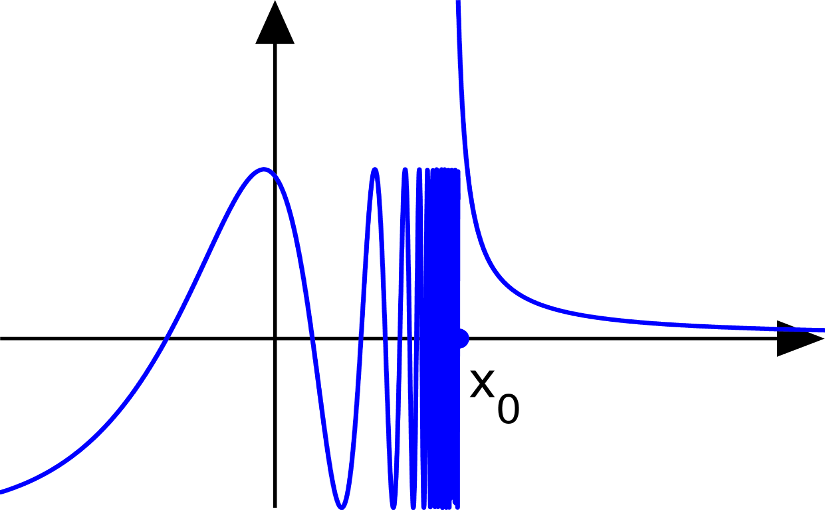
Part of this task we have already handled in the previous one, not drawing when the data source returns zero or “not normal” values. But e.g. for 1/x we still had a line from negative infinity to positive infinity. To avoid this move to new points instead of drawing lines there, when we had “impossible” previous values:
Continue reading “cs193p – Project #3 Assignment #3 Task #9”