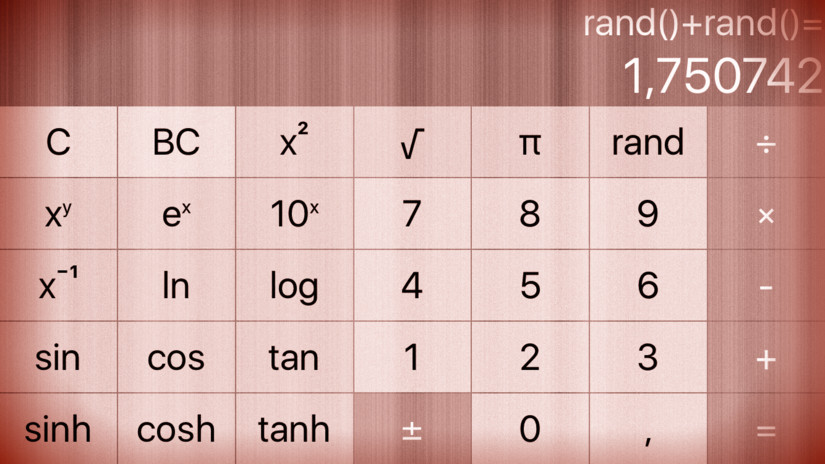
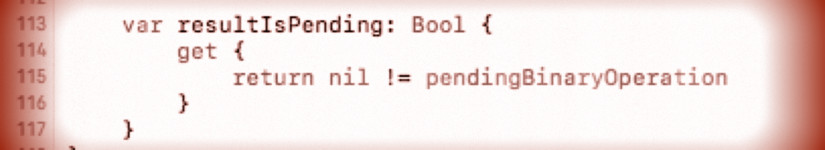
Make one of your operation buttons be “generate a random double-precision floating point number between 0 and 1”. This operation button is not a constant (since it changes each time you invoke it). Nor is it a unary operation (since it does not operate on anything). Probably the easiest way to generate a random number in iOS is the global Swift function arc4random() which generates a random number between 0 and the largest possible 32-bit integer (UInt32.max). You’ll have to get to double precision floating point number from there, of course.
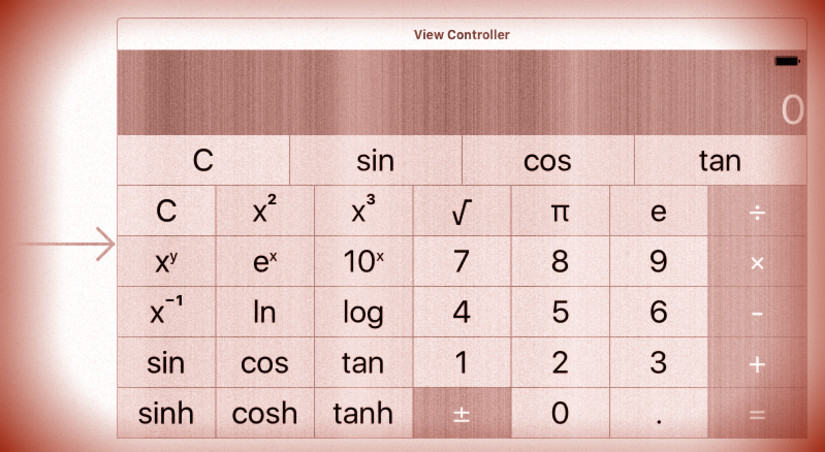
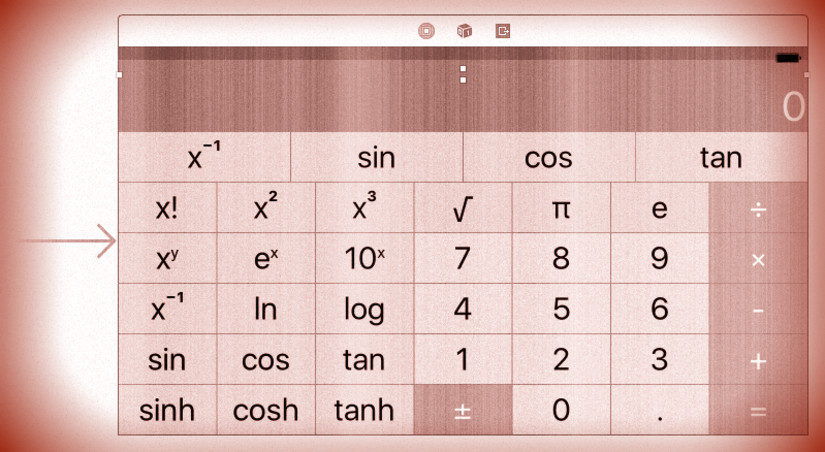
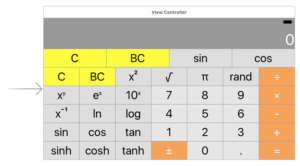
Change one of the buttons in story board:

Continue reading “cs193p – Assignment #1 Extra Task #3”