Please note, this blog entry is from a previous course. You might want to check out the current one.
On iPad and in landscape on iPhone 6+ devices, the graph must be (or be able to be) on screen at the same time as your existing Calculator’s user-interface (i.e. in a split view). On other iPhones the graph should “push” onto the screen via a navigation controller.
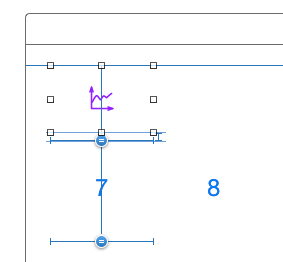
Add a split-view controller to story board and remove the two “generic” view controllers. Make the calculator view controller the root controller of the navigation view controller and the graph view controller detail-view controller of the split view controller. As last step embed the graph view controller inside another navigation view controller, and add a title for the calculator and graph view controllers:
Continue reading “cs193p – Project #3 Assignment #3 Task #5”