Please note, this blog entry is from a previous course. You might want to check out the current one.
Make your application work on the iPad as well with appropriate user-interface idioms on that platform. This will require you to have absorbed the lecture immediately after this was assigned. But you’ll be asked to do this next week anyway, so you’ll be ahead of the game if you do it this week (and get a little bit of extra credit for doing it early).
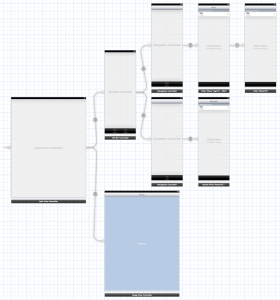
In the iPad storyboard remove the default controller. Drag out a new split-view controller. Remove the default master and detail views. Go to the iPhone storyboard copy every thing and paste it to the Pad storyboard. Set the tab-view controller to be the master view controller. Remove the segues pointing to the image view controller and set the image view as detail view controller:

Continue reading “cs193p – Assignment #4 Extra Task #2”