Please note, this blog entry is from a previous course. You might want to check out the current one.
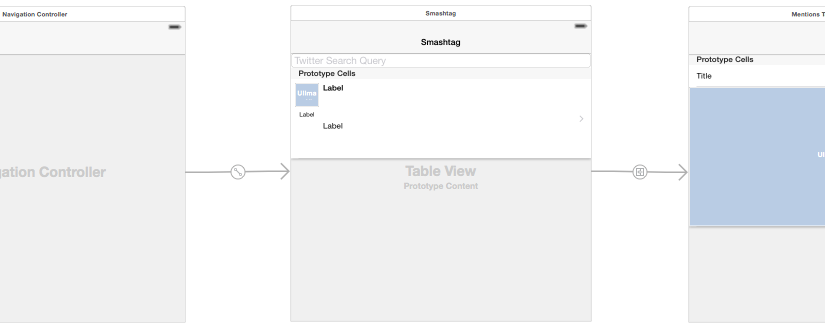
If a section has no items in it, there should be no header visible for that section.
… oops, didn’t notice that. We need to check if there are items to show:
var tweet: Tweet? {
...
if media.count > 0 { ... }
...
if urls.count > 0 { ... }
...
if hashtags.count > 0 { ... }
...
if users.count > 0 { ... }
...
}
The complete code for task #4 is available on GitHub.