Please note, this blog entry is from a previous course. You might want to check out the current one.
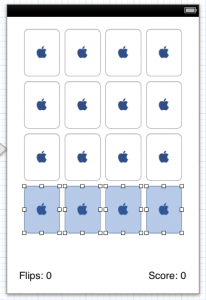
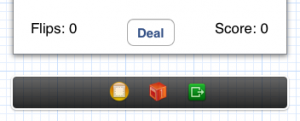
Add a button called “Deal” which will re-deal all of the cards (i.e. start a new game). It should reset the score (and anything else in the UI that makes sense). In a real game, we’d probably want to ask the user if he or she is “sure” before aborting the game in process to re-deal, but for this assignment, you can assume the user always knows what he or she is doing when they hit this button.
Create a new button in storyboard:

Continue reading “cs193p – Assignment #1 Task #4”