Please note, this blog entry is from a previous course. You might want to check out the current one.
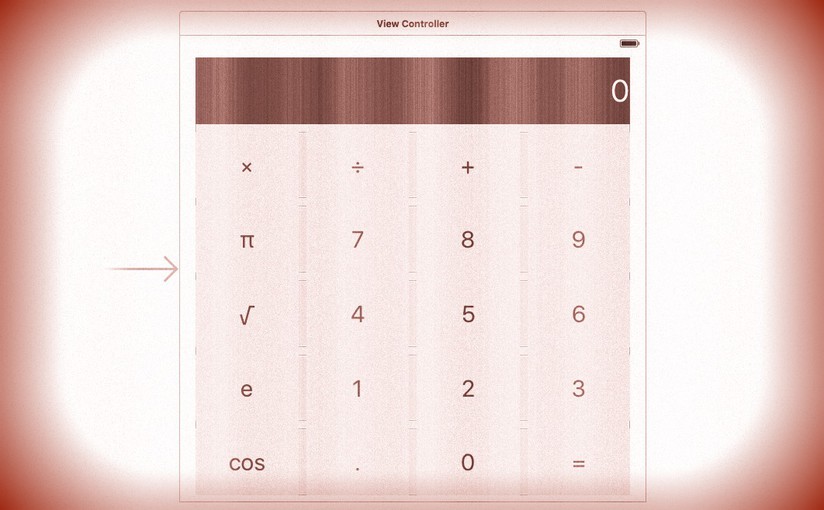
The second lecture continues with the demo showing features of Swift and stacks in the interface builder.
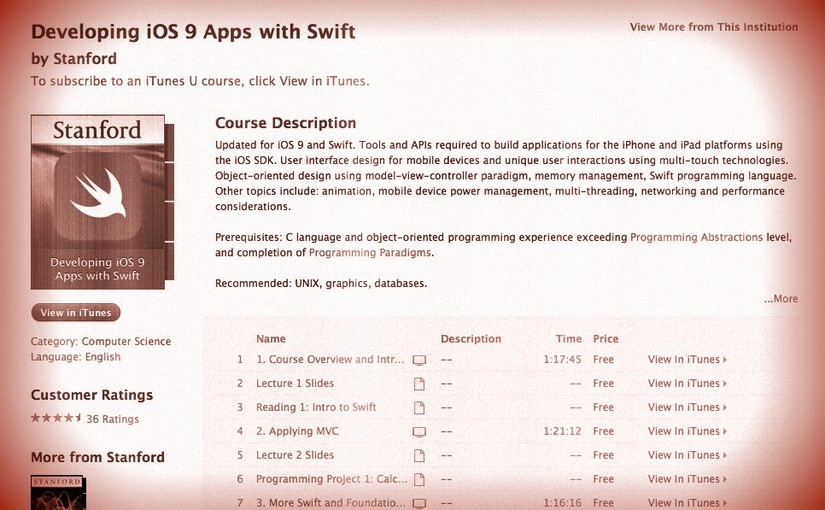
The lecture as well as its slides are available via iTunes named “Applying MVC”. The code for the demo is available on GitHub.