Please note, this blog entry is from a previous course. You might want to check out the current one.
Lecture #2 continues with the demonstration from the previous lecture showing:
- how to use arrays,
- computed properties,
- the conditional statement switch,
- functions as types,
- various combinations of closure syntax defining functions “on the fly”,
- method overloading – same method name, different arguments,
- and more Autolayout.
The second part of the lecture concentrates on MVCs
The Model-View-Controller design pattern provides three objects
- a model: “What the application is”
- a controller: “How the model is presented to the user”
- a view: “Minions of the controller used to present the user interface”
which communicate with each other.
The controller talks directly to the model and the view. The model and the view should never speak to each other directly. They communicate with each other via the controller which acts as interpreter of the given information.
A view communicates with the controller via
- target actions – where the controller drops a target on itself and the view hands out an action to that target when things happen in the user interface,
- delegates – “action sending” is delegated from the view to the controller using protocols,
- data sources – where the data to be displayed in the view is provided by controller.
The model communicates with the controller using a notification mechanism where the model broadcasts and the controller “tunes in” and reacts accordingly.
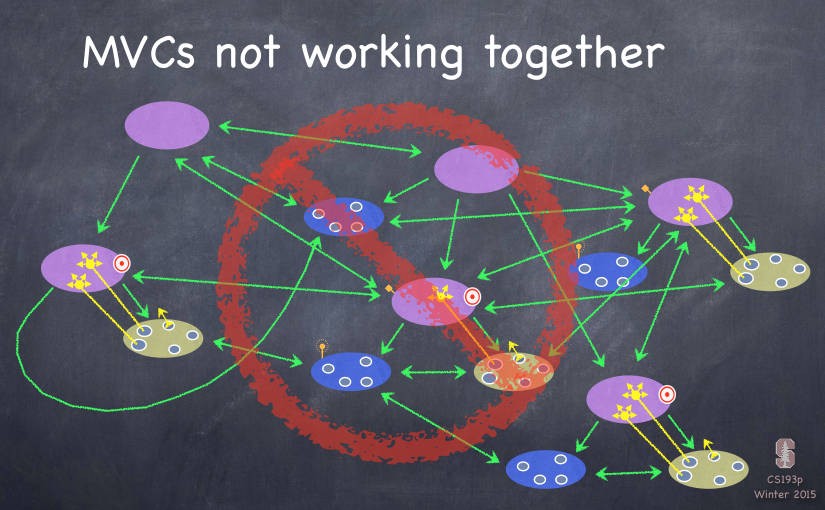
Multiple MVCs communicate mostly via their controllers. Sometimes models talk to each other, or a common model is used for multiple MVCs. Views never talk to each other!
The lecture as well as its slides are available via iTunes named “2. More Xcode and Swift, MVC”. The code for the demo is available on GitHub.