Please note, this blog entry is from a previous course. You might want to check out the current one.
If you segue using Show (rather than Unwind), add some UI which will Unwind all the way back to the rootViewController of the UINavigationController. Even if you use Unwind (rather than Show), then if do the Collection View extra credit below using a Show segue, you might want the “unwind to root” behavior in scenes you segue to via the Collection View.
In both “root” view controllers (the tweet table view controller and the recent-searches table view controller) of the tab view controller add an unwind function as destination for the unwinding:
@IBAction func unwindToRoot(sender: UIStoryboardSegue) { }
Add a right bar button items to the tweet and the mentions table view controller and the image view controller and link them to the unwind method from above:

At the moment the unwinding stops when a view controller is reached holding the unwind method. To pass through to the root controller, suppress firing the unwind action when the view controller is not the first (root) one:
override func canPerformUnwindSegueAction(action: Selector, fromViewController: UIViewController, withSender sender: AnyObject) -> Bool {
if let first = navigationController?.viewControllers.first as? TweetTableViewController {
if first == self {
return true
}
}
return false
}
Update: I forgot one detail. The root controller does not need an unwind button, therefore remove it:
override func viewDidLoad() {
...
if let first = navigationController?.viewControllers.first as? TweetTableViewController {
if first == self {
navigationItem.rightBarButtonItem = nil
}
}
...
}
The complete code for extra task #3 is available on GitHub.
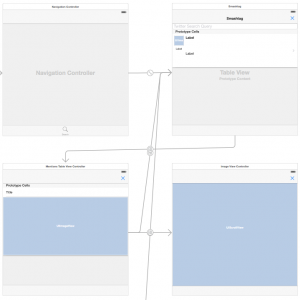
![von Kozuch (Eigenes Werk (Own photo)) [CC BY-SA 3.0 (http://creativecommons.org/licenses/by-sa/3.0)], via Wikimedia Commons](https://cs193p.m2m.at/wp-content/uploads/2015/03/cs193p-Project-4-Assignment-4-Extra-Task-3-825x510.jpg)
Hi Martin,
In this task you put the X bar button Item in three places including the Smashtag scene. when I run my version the X appears in the initial screen (root view), though not in yours.
It seems to be redundant to have a button to unwind from there, but perhaps there is a good reason to put a button there and as we can see this X button magically does not appear when I run your version?
I can just remove the bar button item from Smashtag and everything runs fine, but I Am curious to know why you have it there and how it manages not to appear when running?
Cheers.
In storyboard my tweets table view controller has an unwind button, because I reuse it when selecting a keyword from the mentions table view controller. This way there could be multiple TTVCs on the stack. e.g. TTVC1(from search) -> MTVC1 -> TTVC2(keyword from MTVC1) -> TTVC3(keyword from MTVC2) … Clicking the unwind button anywhere I unwind to the root (TTVC1).
The root TTVC does not need an unwind button, thus I remove it for the root controller. But you are right, I forgot to mention that in the post 😉
Cheers Martin
With your update all is clear now… right bar button item in root view
Thanks for your help pointing out I missed providing that part. Please, don’t hesitate letting me know I screwed up (especially with spelling errors)!
Hey ,
It won’t work in the case of recents. Since you are checking for navigationController stack 0th item , which will not be the TweetTVC. So better check if the target VC to which it would like to unwind to has a navigationItem.rightButtonItem == nil,if so then unwind to it. Also from recents when you are segueing it to TweetTVC put the navigationItem.rightBarButtonItem = nil
In TweetTableViewController
override func canPerformUnwindSegueAction(action: Selector, fromViewController: UIViewController, withSender sender: AnyObject) -> Bool {
if self.navigationItem.rightBarButtonItem == nil {
return true
}
return false
}
In RecentsViewController
under prepare for segue
ttvc.navigationItem.rightBarButtonItem = nil
Please note that in my implementation the recents TVC has nothing to do with the Tweet TVC – neither in storyboard nor in code. The only thing to do make the code work is put an empty unwindToRoot method into the recents TVC. canperformUnwindSegueAction does return true by default. In Storyboard the recents TVC does not have a right bar button, thus there is also no need to remove it. Please try the code from the repository, it actually works 😉
Also , please do implement the hint given in the assignment for this task. That looks even more easy and straightforward. The way we tried here , makes the developer think in a scenario of recursion and multi checking but as per the hint , all we need to do is just copy paste the scene and sub class original TweetTableVC to a new one which can be implemented with unwind function
The hint suggests two ways, I chose the one not to duplicate stuff in storyboard. Why? What happens if you change later on something in storyboard, you would have to redo those steps for every copy. An sensible alternative – where you would not have to add all changes for each copy – would be to place the view controller into a separate storyboard and call it from code … but that could be really really really messy …
Wow! I love Unwind Seques! Very powerful!