Please note, this blog entry is from a previous course. You might want to check out the current one.
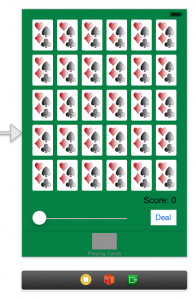
Your Playing Card game must continue to work as required from last week except that it only needs to work as a 2-card matching game (you can remove the switch or segmented control from your UI, but keep your 3-card matching infrastructure because Set is a 3-card matching game).
For convenience (and to confuse you), I will follow the tasks of this assignment slightly out of order. Let’s continue with task #3.
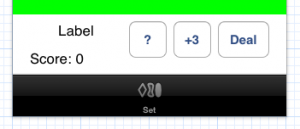
Remove the segmented-control element, adjust the size of the history label and slider, and move the score label and the deal button:

Continue reading “cs193p – Assignment #3 Task #3”