Please note, this blog entry is from a previous course. You might want to check out the current one.
Your application must work in both portrait and landscape orientations on both the iPhone and the iPad. Use appropriate platform-specific UI idioms (e.g. don’t let your iPad version look like a gigantic iPhone screen).
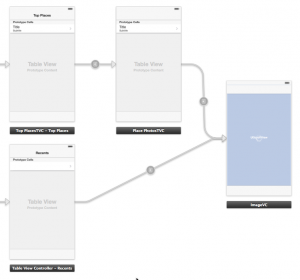
Remove everything from the iPad storyboard. Add a new split view controller, but remove all of the controllers but the split view controller itself. Go to the iPhone storyboard. Copy everything and paste it to the iPad story board. Remove both segues to the image view controller. Make the tab-bar view controller the master of the split view controller. Embed the image view controller inside a navigation view controller and make this one the detail view of the split view controller. Finally disable the animation of the activity indicator of the split view:

Continue reading “cs193p – Assignment #5 Task #10”