Please note, this blog entry is from a previous course. You might want to check out the current one.
The cs193p course has started a new edition #Spring2016 featuring iOS 9.
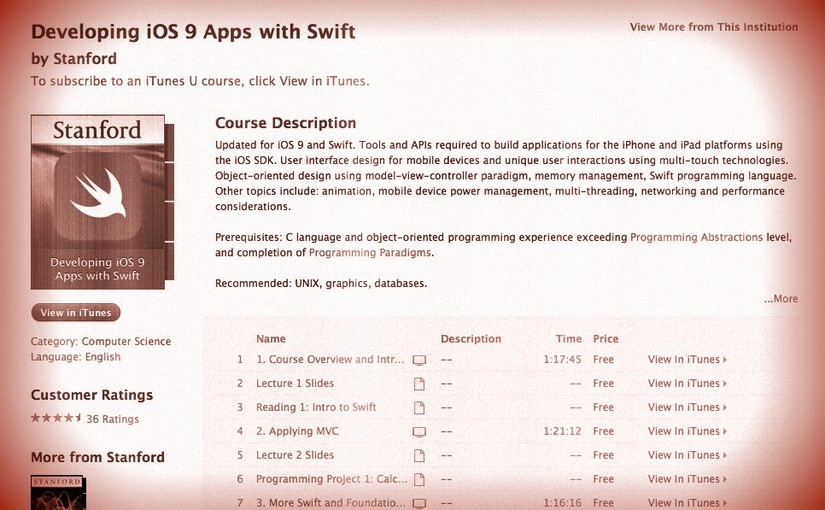
Like every year lecture #1 is an general introduction of the course with an overview about iOS, MVC and a life demonstration of creating a calculator app.
The lecture as well as its slides are available via iTunes named “Course Overview and Introduction to iOS, Xcode, and Swift”. The code for the demo is available on GitHub.