Please note, this blog entry is from a previous course. You might want to check out the current one.
You must get your application working on a real iOS device this week.
… check for yourself 😉
cs193p assignment solutions et al
for the iPhone-Application-Development Course from Stanford University et al
Please note, this blog entry is from a previous course. You might want to check out the current one.
You must get your application working on a real iOS device this week.
… check for yourself 😉
Please note, this blog entry is from a previous course. You might want to check out the current one.
The list of recent photos should be saved in NSUserDefaults (i.e. it should be persistent across launchings of your application). Conveniently, the arrays you get back from the FlickrFetcher URLs are all property lists (once converted from JSON).
Create a new public instance method for the Flickr helper class to return the ID of the photo (again, it is not really complicated to get the ID but let’s keep everything Flickr related encapsulated inside the helper class):
+ (NSString *)IDforPhoto:(NSDictionary *)photo
{
return [photo valueForKeyPath:FLICKR_PHOTO_ID];
}
Continue reading “cs193p – Assignment #5 Task #11”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Your application must work in both portrait and landscape orientations on both the iPhone and the iPad. Use appropriate platform-specific UI idioms (e.g. don’t let your iPad version look like a gigantic iPhone screen).
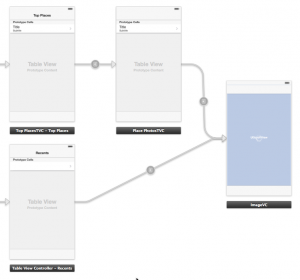
Remove everything from the iPad storyboard. Add a new split view controller, but remove all of the controllers but the split view controller itself. Go to the iPhone storyboard. Copy everything and paste it to the iPad story board. Remove both segues to the image view controller. Make the tab-bar view controller the master of the split view controller. Embed the image view controller inside a navigation view controller and make this one the detail view of the split view controller. Finally disable the animation of the activity indicator of the split view:

Continue reading “cs193p – Assignment #5 Task #10”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Your application’s main thread should never be blocked (e.g. Flickr fetches must happen in a different thread). If your application is waiting for something over the network, it should give feedback to the user that that is happening.
… we took already care of that, too …
Please note, this blog entry is from a previous course. You might want to check out the current one.
Whenever a photo’s image appears on screen, it should automatically zoom to show as much of the photo as possible with no extra, unused space. Once the user zooms in or out on a photo by pinching, though, you can stop auto-zooming that image.
Instead of setting the zoom scale to a constant value, it needs to be calculated. The scale to fit an image horizontally is calculated by dividing the bounds width of the scroll view by the width of the image. The same would have been true for the vertical scale, using the heights of those values, if the scroll view did not extend over the tab bar, the navigation bar and the status bar. Their heights need to be used to adjust the calculation for the vertical scale. Just set the the zoom scale of the scroll view to the higher of those two calculated scales:
Continue reading “cs193p – Assignment #5 Task #8”
Please note, this blog entry is from a previous course. You might want to check out the current one.
Make sure the photo’s title is somewhere on screen whenever you are showing a photo image to the user.
… already done in the last task …
Please note, this blog entry is from a previous course. You might want to check out the current one.
When the user chooses a photo from any list, show it inside a scrolling view that allows the user to pan and zoom (a reasonable amount). You obtain the URL for a Flickr photo’s image using FlickrFetcher’s URLForPhoto:format:.
Start by adding a new view controller to storyboard. Add a scroll view and an activity indicator (you might want to change the color of the later one). Add push segues from the cells of the last table view controllers of both tabs to the new controller (and name them):

Continue reading “cs193p – Assignment #5 Task #6”