Please note, this blog entry is from a previous course. You might want to check out the current one.
Implement a “backspace” button for the user to touch if they hit the wrong digit button. This is not intended to be “undo,” so if the user hits the wrong operation button, he or she is out of luck! It is up to you to decide how to handle the case where the user backspaces away the entire number they are in the middle of typing, but having the display go completely blank is probably not very user-friendly. You will find the Strings and Characters section of the Swift Reference Guide to be very helpful here.
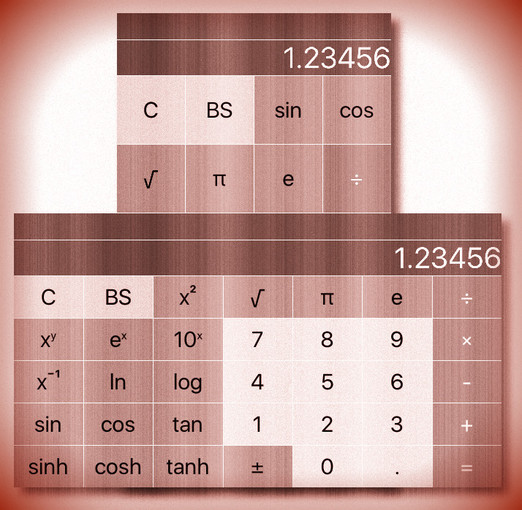
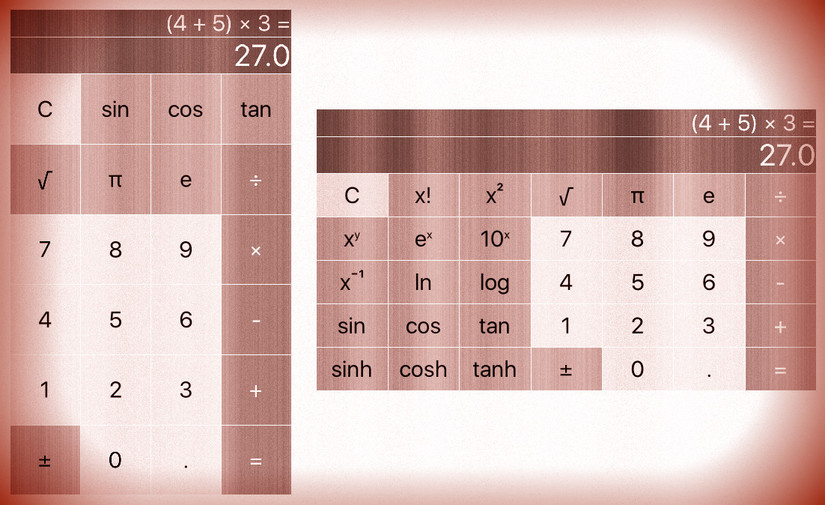
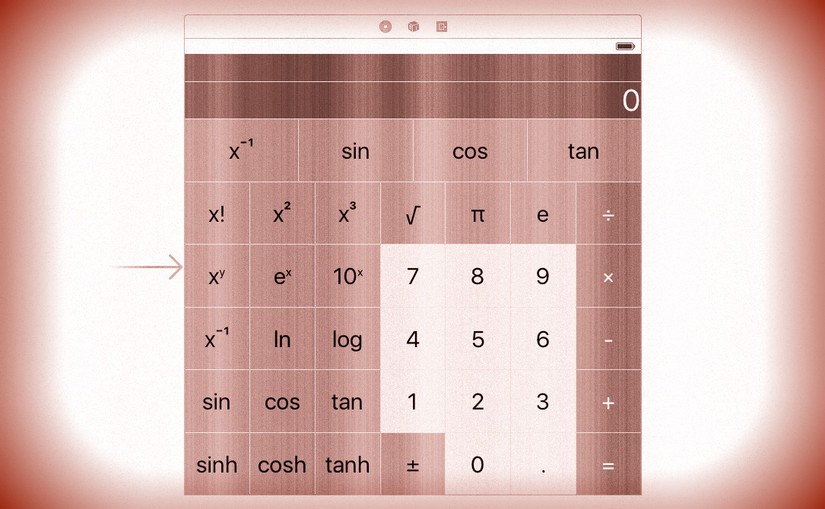
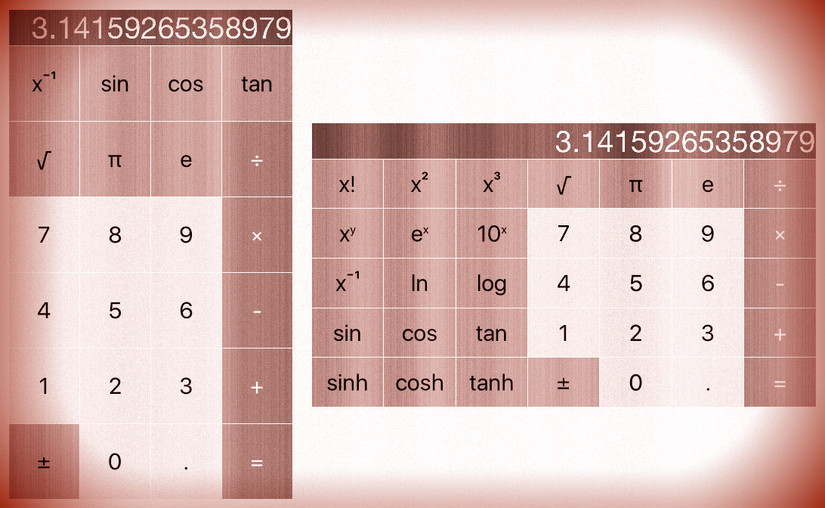
Add the back-space button (or two) in the interface builder:

Continue reading “cs193p – Assignment #1 Extra Task #1”