Please note, this blog entry is from a previous course. You might want to check out the current one.
Add a C button that clears everything (your display, the new UILabel you added above, etc.). The Calculator should be in the same state as it is at application startup after you touch this new button.
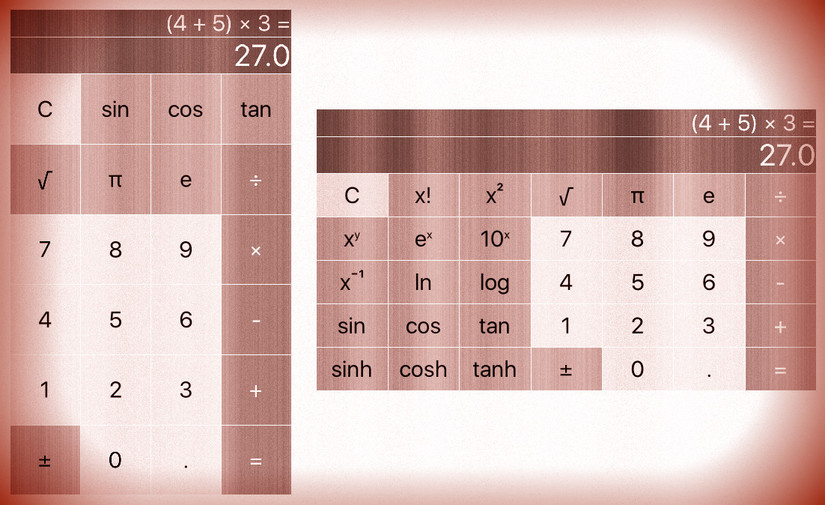
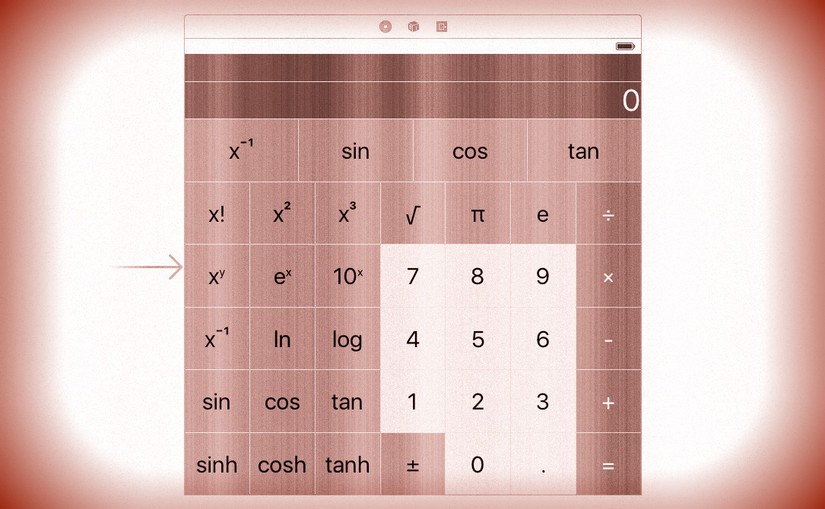
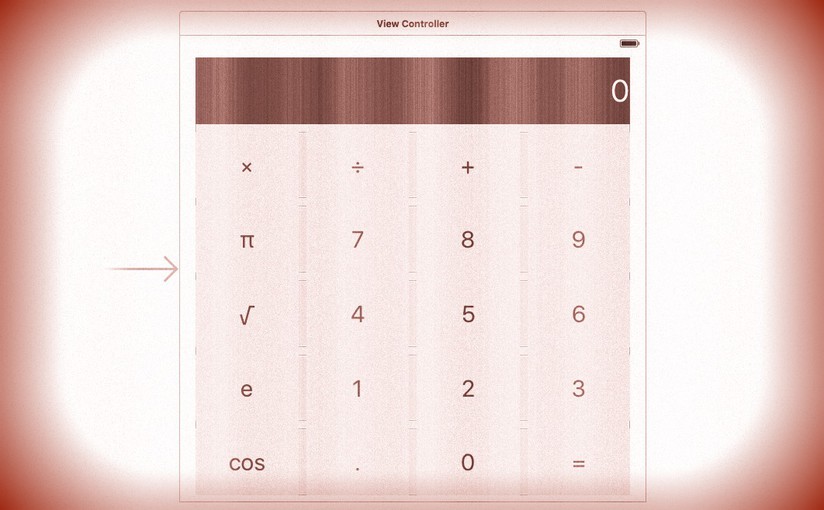
Add a clear button (or two) in the interface builder:

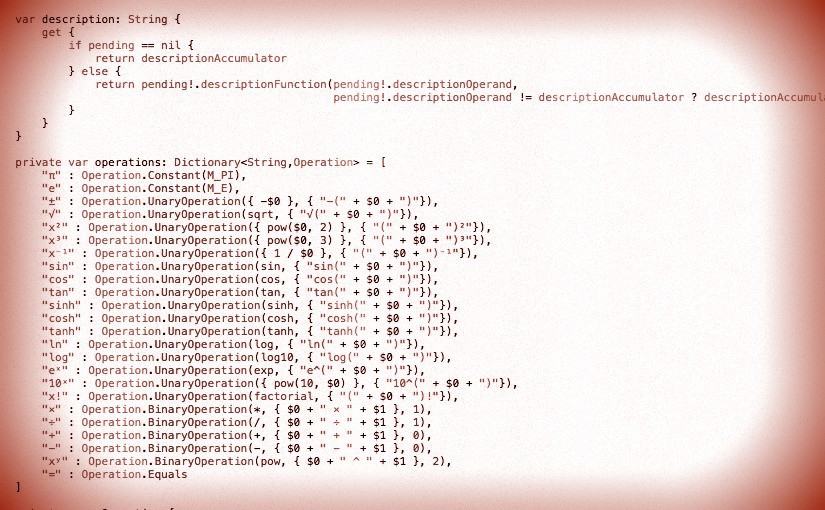
Link the button(s) to a new action method which resets the calculator model and the two displays:
@IBAction func clearEverything(sender: UIButton) {
brain = CalculatorBrain()
display.text = "0"
history.text = " "
}
The complete code for task #8 is available on GitHub.